佐久市のオンラインサロン「リモート市役所」Webサイト構築事例

佐久市のオンラインサロン「リモート市役所」のWebサイト構築を行いました。このプロジェクトは、移住希望者が現地住民と直接コミュニケーションを取るためのプラットフォームを提供するもので、その集客の為のWebサイトを実装しております。
プロジェクト詳細
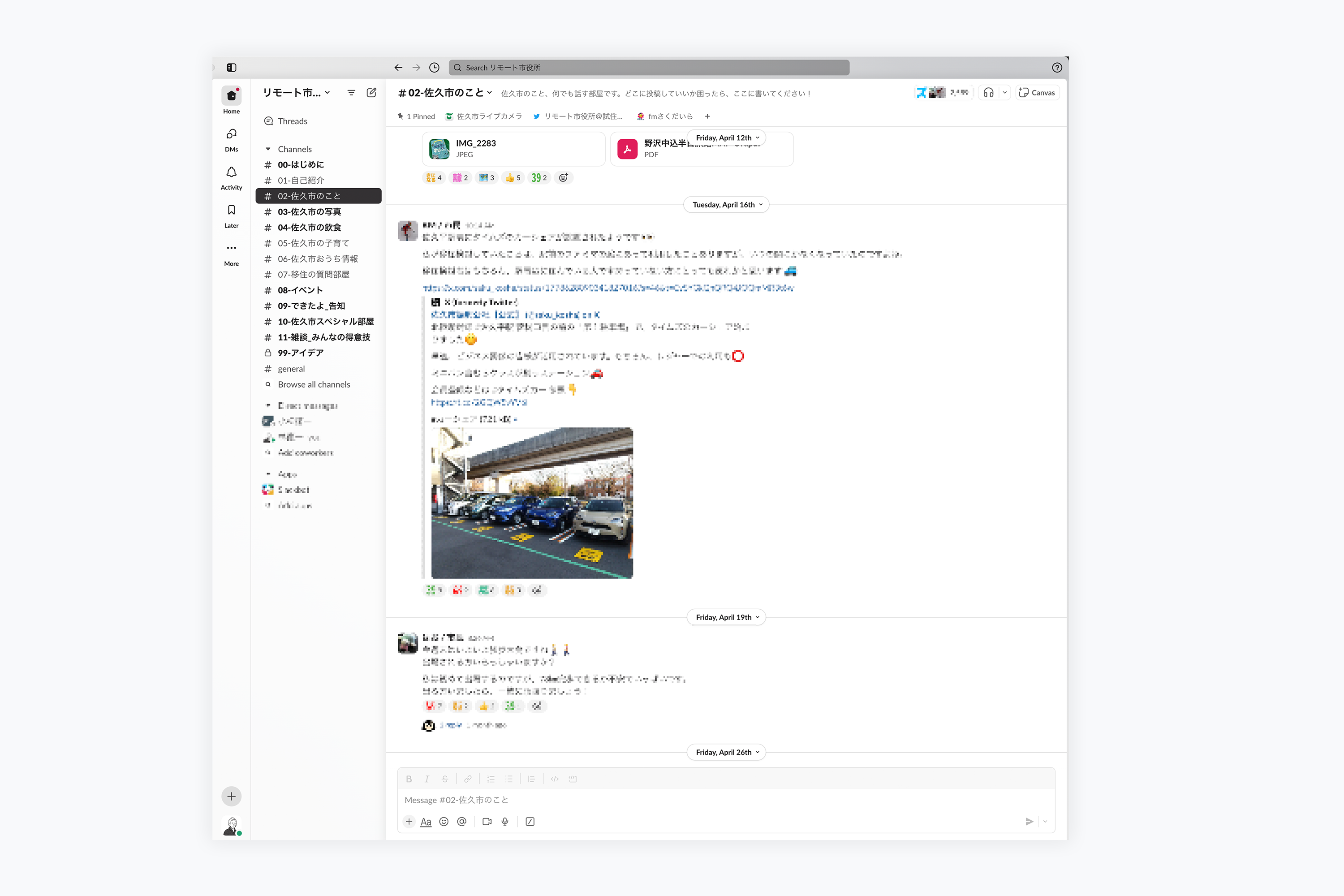
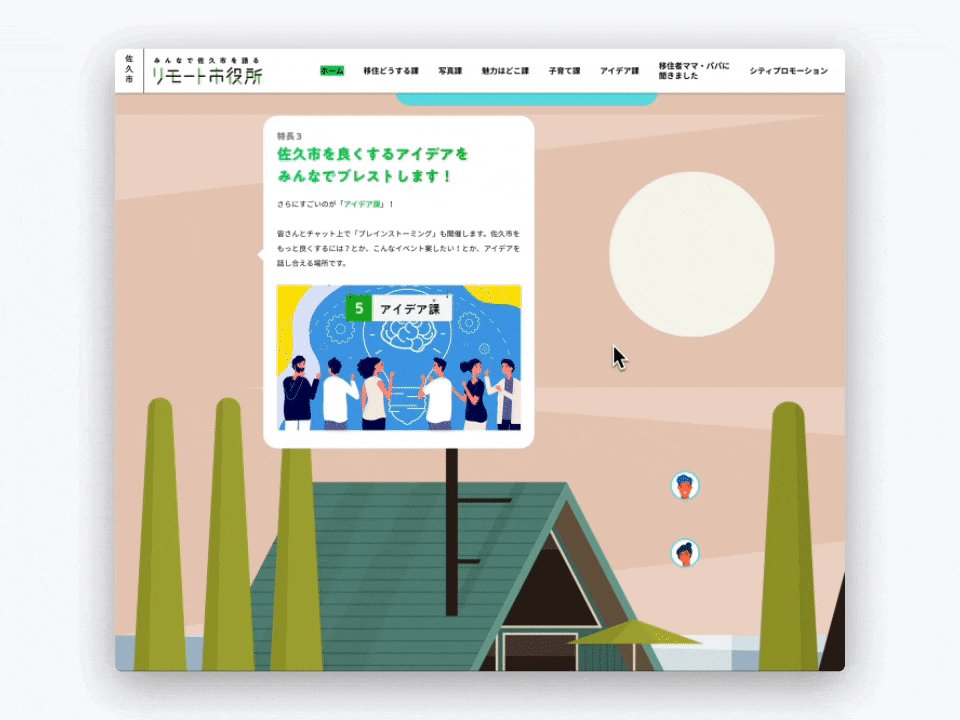
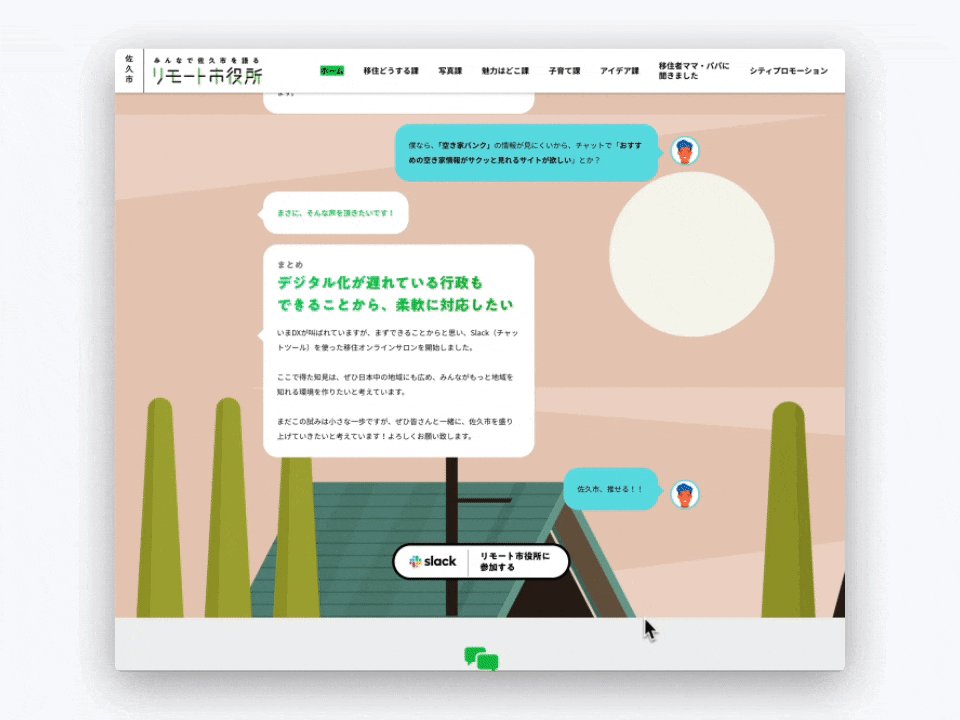
「リモート市役所」は、佐久市への移住を希望する方々が、現地住民と直接コミュニケーションを取れるオンラインサロンです。Slackを活用し、移住に関する疑問や不安を解消するためのコミュニティを形成しています。

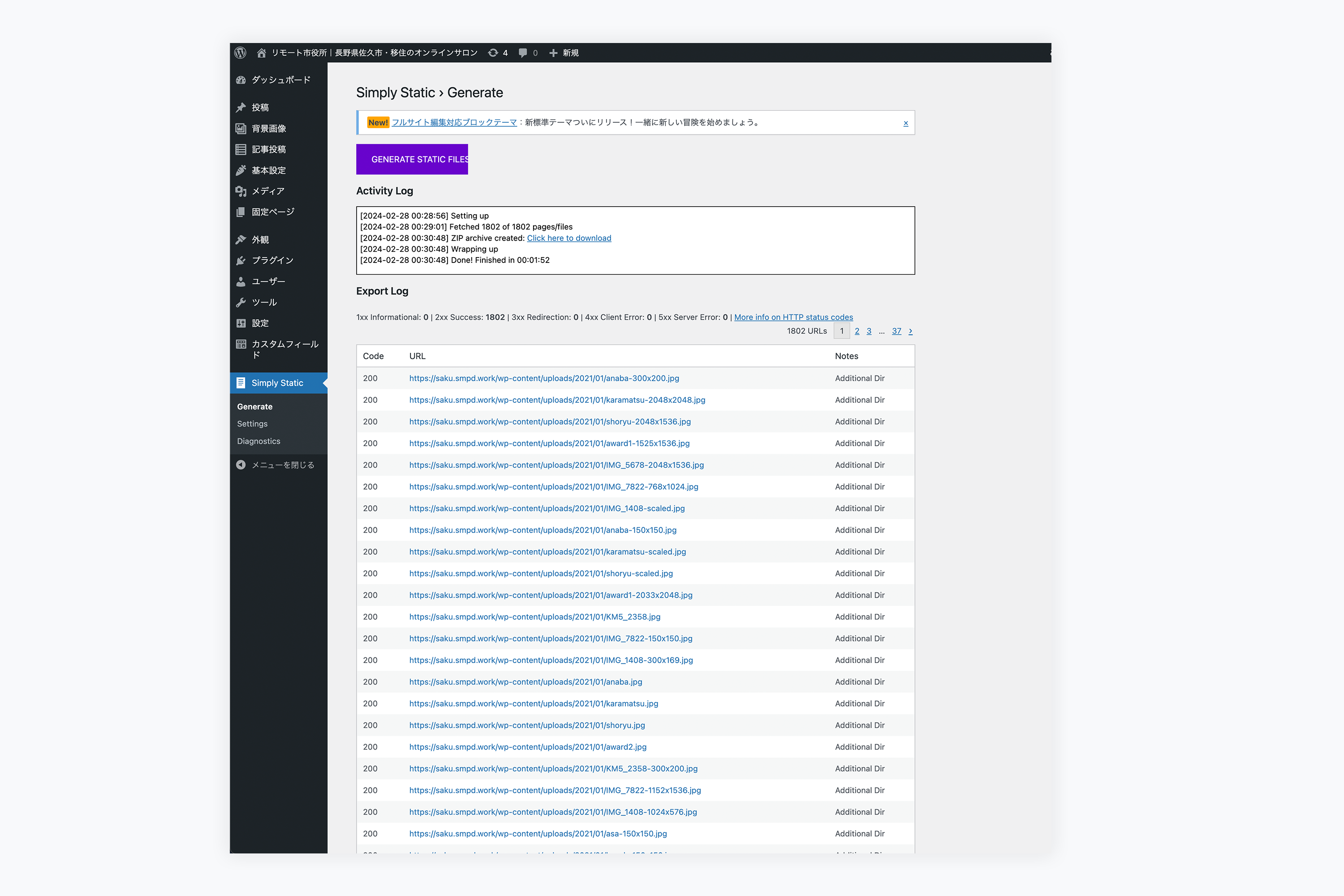
このプロジェクトにおいてWebサイトの構築を担当しました。まず、WordPressを用いた実装を行い、複数人でのコンテンツ導入を並行して行いました。その後、WordPressを静的ジェネレーター化し、静的ファイルの書き出しができるようカスタマイズを行っています。これにより、更新担当者は直感的にコンテンツを更新できる一方、訪問者には高速で信頼性の高いサイトを提供することができました。また、複数人での作業を平行して行うことで、プロジェクト全体をスピーディーに立ち上げることができました。
静的サイトのメリット
静的サイトの実装には多くのメリットがあります。以下にその主要なポイントを挙げます。
- 高速なパフォーマンス:静的サイトはサーバーサイドで動的に生成されるページと異なり、あらかじめ生成されたHTMLファイルを提供するため、ページの読み込み速度が非常に速くなります。これはUX(ユーザーエクスペリエンス)の向上に直結します。
- 高いセキュリティ:動的なコンテンツ生成を伴わないため、サーバー側の攻撃リスクが大幅に低減します。特にWordPressを用いたサイトでは、プラグインの脆弱性などが問題になることが多いですが、静的サイトではそのリスクが軽減されます。
- 低コストなホスティング:静的サイトはリソース消費が少なく、安価なホスティングサービスでも快適に運用できます。これは運用コストの削減に大きく貢献します。※
- スケーラビリティ:静的ファイルはCDN(コンテンツデリバリネットワーク)を通じて配信できるため、アクセスが集中しても負荷分散が容易です。これにより、サイトのスケーラビリティが向上します。※
※今回のプロジェクトでは既存のサーバーを使用したため、このメリットは直接適用されていません。

WordPressを静的サイトジェネレーターとして活用する
自治体のサーバーという環境では、新しいシステムの導入が難しい場合があります。このプロジェクトでも、従来の動的なコンテンツ管理システムを導入するのは難しい状況でした。そこで、WordPressを静的サイトジェネレーターとして活用することで、これらの課題を解決しました。
具体的には、WordPressで作成されたコンテンツを静的HTMLファイルとして生成し、サイトのパフォーマンスとセキュリティを向上させました。これにより、管理者は簡単にコンテンツを更新でき、ユーザーには常に最新の情報を高速で提供することが可能になりました。
WordPressを静的サイトジェネレーターとして活用することで、以下のようなメリットが得られました:
- 簡単なコンテンツ管理:WordPressの使いやすい管理画面を利用してコンテンツを作成・編集し、それを静的なHTMLファイルとしてエクスポートすることで、管理者は直感的にサイトの更新が行えます。
- 安全性の向上:動的なコンテンツ生成を行わないため、サーバーへの攻撃リスクが大幅に低減され、特に自治体のようなセキュリティが重要な環境では大きなメリットとなります。
- 高速な配信:生成された静的ファイルは、CDNを通じて迅速に配信され、ユーザーは快適なブラウジング体験を享受できます。
このように、WordPressを静的サイトジェネレーターとして活用することで、自治体サーバーの制約を克服しつつ、ユーザーと管理者の両方にとって利便性の高いWebサイトを実現しました。
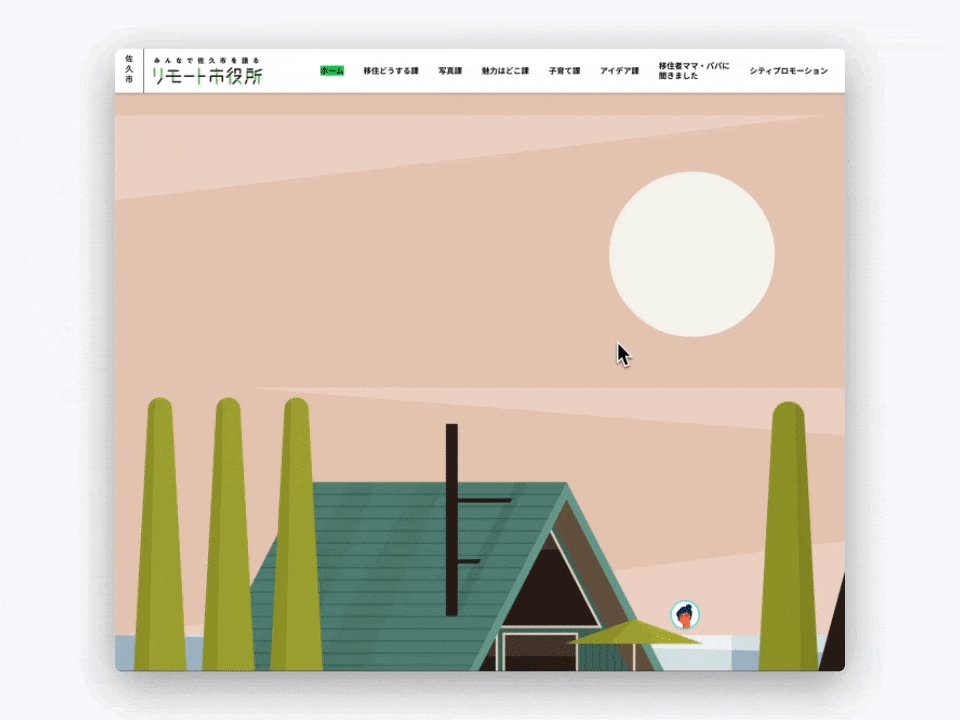
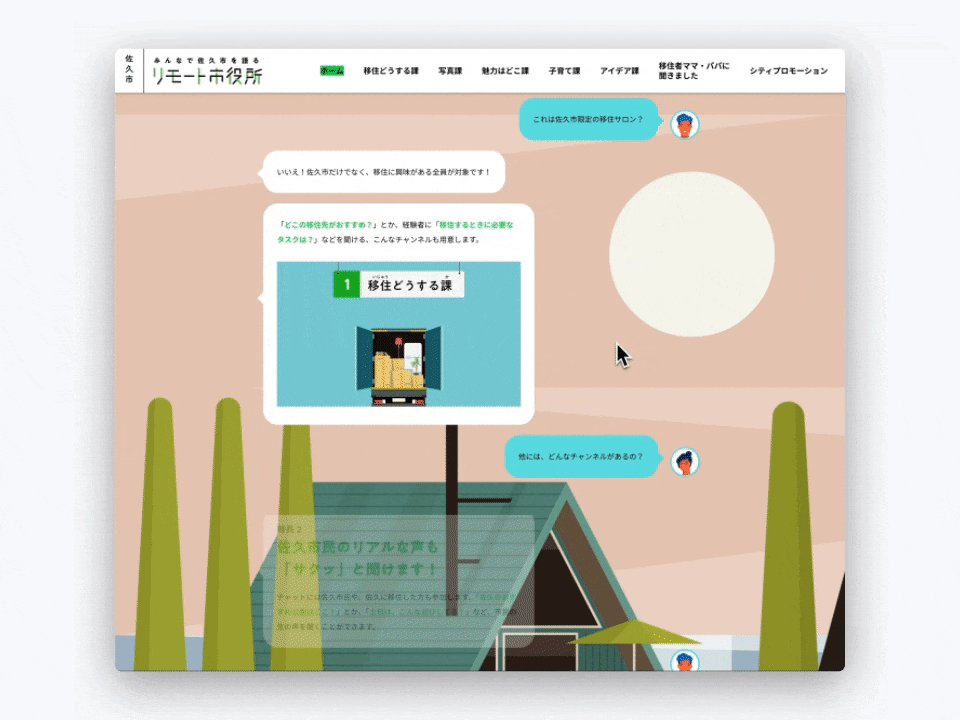
デザインの実装とアニメーションの導入
今回こだわった部分として、アニメーションを取り入れた吹き出しデザインを実装しました。これにより、サイトに躍動感を持たせ、訪問者に対して魅力的なビジュアルを提供しました。
デザインの実装においては、以下のポイントに注力しました:
- ユーザーインターフェースの一貫性:デザイナーと緊密に連携し、サイト全体で統一されたデザインを実現しました。これにより、ユーザーは直感的に操作できるインターフェースを体験できます。
- アニメーションの効果的な活用:アニメーションを適切に導入することで、サイト全体に動きと魅力を加え、訪問者の興味を引きつけるデザインを実現しました。

プロジェクトの振り返りと学び
プロジェクト全体を振り返り、得られた学びや今後のプロジェクトに活かせるポイントについてまとめます。
プロジェクトの振り返りと学びとしては、以下の点が挙げられます:
- 技術的な柔軟性:技術的な課題に対して柔軟に対応することで、最適なソリューションを提供できました。
- 継続的な改善:プロジェクト完了後も継続的な改善を行うことで、サイトの品質とユーザー満足度を維持・向上させます。
Credits
Agency - オズマピーアールSenior PR Director - 登坂泰斗(OZMA PR)PR Director - 早藤優樹(OZMA PR)AE & Senior Associate - 森夏海(OZMA PR)Researcher - 藤澤素以子(OZMA PR)Senior Associate - 全ユミン(OZMA PR)Senior Associate - 高濱弥里(OZMA PR)Art Director, Designer - 佐藤ねじ(Blue Puddle)Web Engineer - 林 龍一
